When uploading content to the Digital Asset Collaborative at U-M (DAC) service or embedding that content in a web page, document, etc., it is important to include a textual description called alternative text.
Alt text is used by:
- Screen reader technology used by blind individuals to read web pages, docs, and other online content aloud: Screen readers need this descriptive text to tell users what the image (or other visual material) is representing.
- The DAC search engine: It uses the extra information to improve the results when people search the DAC system for an image.
When Adding an Image to DAC
Add alternative text as part of the regular process of contributing an image to the system. After uploading the image, go back into the Metadata screen to add or edit the description in the Alt Text field.
How to Create Alternative Text
Well-written alternative text:
- Accurately describes the content of the image
- Is succinct
- Is context sensitive
- Does not mention that it is describing an image (e.g., don't say “image of ….”). Screen readers tell users that the item is an image.
See a few examples of good and bad alt text.
When describing images, one helpful tip is to imagine that you are describing them to someone over the telephone. Often the same details you would include in this case are important for alternative text.
Context
Be aware that the same image can have different valid alternative text description, depending on how the image is used.
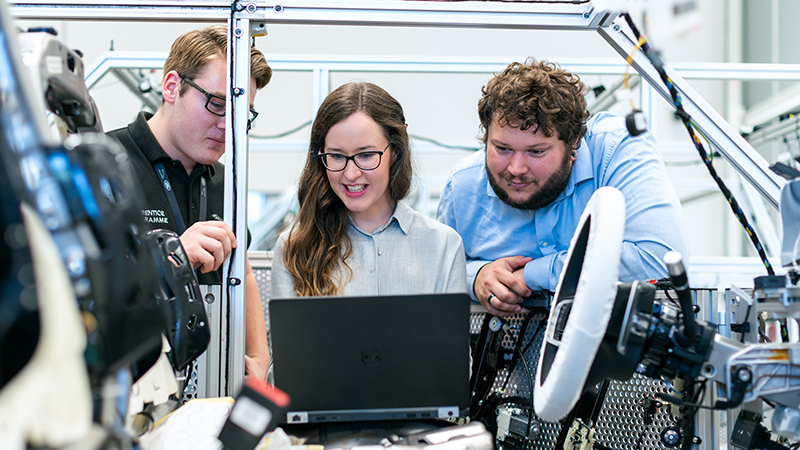
For example, this image could have a number of descriptions:

- A general description might be "Students in an automotive lab conversing around a research experiment."
- But if you are using the image to illustrate a point about wireless technology, the description might be more like "Students wirelessly connecting to an automotive experiment to analyze data in real time."
For more information on variations based on usage, please see WebAIM: Alternative Text.
Verifying Alt Text
If you're unsure about your description and want to verify that it conveys the intended purpose, have a co-worker read the description you provided without looking at the actual image. If they can summarize the main points you wanted to convey, it's good alt text.
When Using an Image
Add Alt Text When Embedding an Image
When you choose an image from the DAC to embed an image into a website, doc or other place, the alternative text from the DAC does not download with the image. You will need to add alt text using whatever means your publishing destination provides (e.g., web pages use the <img> alt attribute, Google Docs has a dialog box, etc.).
The Alt Text in DAC May or May Not Work
Be aware that the alt text that was added to the image when it was uploaded to the DAC may not apply to your use case. It is always worth checking that original alt text to possibly save you some time creating your own, but if it is does not fit your need, create more appropriate alt text to use when you embed your image.
