Color is an important element of accessible design.
Color makes content accessible by emphasizing visual elements (icons, text, labels) to communicate meaning. Color cannot be used as the only way to communicate meaning or an important change, because not everyone can see color differences.
Accessible use of color benefits people who have various types of colorblindness, have low vision, are neurodivergent, use older technology, or are viewing content in different lighting conditions.
Using color correctly is required by digital accessibility standards, as described in Success Criterion 1.4.1 Use of Color.
- Review the related topic of color contrast.
Best Practice
To use color correctly, make sure that important changes or differences in design are communicated with another visual element.
- In text, make sure that link text is underlined and blue, not just blue
- In an infographic or diagram, make sure that diagram elements are labeled and color coded, not just color coded
- In an online form or survey, make sure that required fields are marked as required with a text label, not just a red outline
The best use of color compliments and reinforces good visual design and can help people make sense of information.
Check Your Use of Color
When reviewing existing content, you can use a filter to present all visuals in greyscale, and visually review your content for any loss of meaning. (In browser, try Accessibility Insights for Web. On desktop, try Windows OS color filters or Mac OS color filters.)
Examples
The examples below cover common use cases when designing digital information.
Highlighting Important Text
| Incorrect | Correct |
|---|---|
ExampleIf you proceed, your profile will be permanently deleted. ExplanationIn this case, nothing about the "permanently deleted" text is different from the rest except the color.
| ExampleIf you proceed, your profile will be permanently deleted. ExplanationThe easiest way to correct this is by bolding or italicizing the text using the html or </strong> or <em> tags.
|
Denoting Required Fields in a Form
| Incorrect | Correct |
|---|---|
ExampleExplanationThe “required field” information here is only indicated by the red color of the dropdown. The border color of a form element is not communicated to sceen reader users, rand thus screenreader users and some colorblind users would never perceive it. | ExampleExplanationThis method alerts many users by both presenting an asterisk and giving the asterisk the red color. Even if a user cannot perceive the color, they can perceive the asterisk itself. Be sure to let users know what the asterisk means by placing explanatory text at the top of the form, along the lines of “Required fields are marked with an asterisk.” |
Referring to Colored Elements
| Incorrect | Correct |
|---|---|
ExampleTo change features of your service, click the orange button below: ExplanationObviously this approach is problematic for those who can’t perceive color. | ExampleTo change features of your service, click the Modify Service button below: ExplanationRefer to the button by its visible text label and both colorblind and screenreader users will get the message. |
Presenting Differential Information Graphically
| Incorrect | Correct |
|---|---|
Example
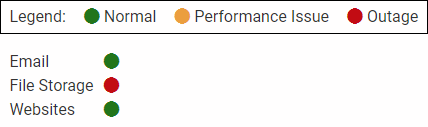
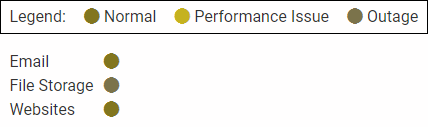
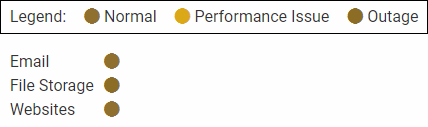
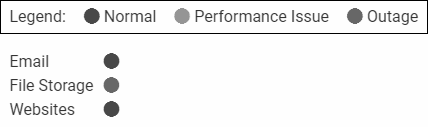
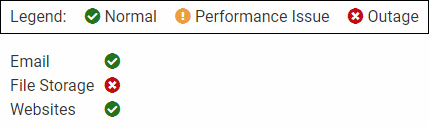
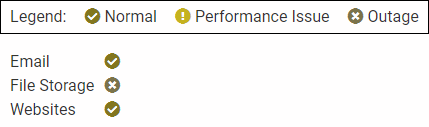
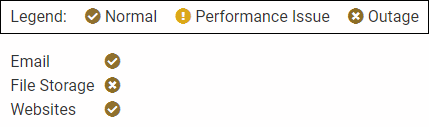
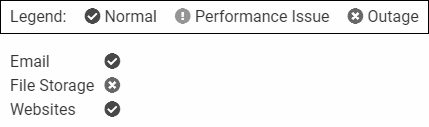
ExplanationHere, presenting the status with different colors of the same shape could be mitigated for screenreaders by giving the ball icons descriptive alt text. However, it still presents problems for several types of colorblindness. Here’s how these users would see it: Red-Blind/Protanopia Green-Blind/Deuteranopia Monochromancy/Achromatopsia Hard to tell which services are running as normal and which is experiencing an outage, huh? | Example
ExplanationAdding a differentiating visual element to the icon (e.g., the checkmark) provides additional visual information for those with color perception issues. Red-Blind/Protanopia Green-Blind/Deuteranopia Monochromancy/Achromatopsia For screenreader users, make sure the icons are appropriately labeled. Some font icon makers recommend certain techniques (e.g., see Font Awesome's guidance on labeling of its icons). |
Providing Redundant Text
| Incorrect | Correct |
|---|---|
ExampleLegend Red = Urgent Blue = In process Green = Check in six months
Home page Class syllabus Contact page Class description and requirements Instructor credentials Required readings ExplanationIndividuals who are blind or colorblind, and possibly other users, would not be able to effectively interpret the color styles to understand the status of each line. | ExampleLegend Red = Urgent Blue = In process Green = Check in six months
Home page (Check in six months) Class syllabus Contact page (Urgent) Class description and requirements (In process) Instructor credentials Required readings ExplanationAdding text that redundantly indicates the item status ensures that a wider range of users will know the correct information. |